Personalizar previsualización de Twitter en Blogger
Si tienes un Blog con Blogger, te habrás dado cuenta de que cuando pones el enlace a uno de tus post en Twitter, en la publicación sólo ves eso, el enlace.
Sólo es necesario dar una vuelta por Twitter para ver que los enlaces de otros blogs tienen una pequeña previsualización en forma de imagen.
En esta entrada os mostraré cómo hacerlo de manera sencilla.
Paso 1
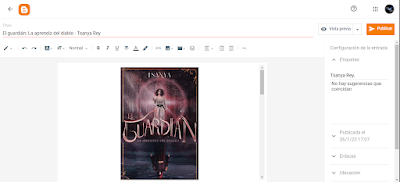
Escribe la entrada con normalidad.
Paso 2
Cambia el modo de edición ala vista en HTML.
Paso 3
Crear el código de la previsualización.Si no eres un experto en programación, tranquilo, hay páginas online donde te crea el código para que puedas copiarlo y pegarlo en la entrada.
En este caso, yo voy a utilizar Web code tools.
En site ponéis vuestro usuario de Twitter (os recomiendo usar el que tengáis dedicado a vuestro blog, pero si no es el caso podéis usar el vuestro).
En Description ponéis el texto que aparecerá debajo de la imagen.
En Image URL ponéis el enlace a una imagen que ya esté en Internet y que su url acabe en .jpg o .png
Y en Image alt text ponéis una pequeña información de la imagen para que sea accesible.
Antes de copiar el código, fíjate si hay alguna comilla ("") en alguno de los campos y cámbiala por comillas simples (' '), las comillas normales dan error en el código de la entrada.
Paso 4
Pegar el código generado en la entrada. Yo suelo poner el código justo al final para poder encontrarlo en futuras ediciones del post.Publica la entrada y prueba el enlace en Twitter. Si se muestra algo similar a la imagen, ¡enhorabuena! Ya tienes tu previsualización funcionando.
Si no sale, prueba a borrar la última letra de la url y ponla de nuevo.










Comentarios
Publicar un comentario