Personalizar previsualización de Twitter en Blogger

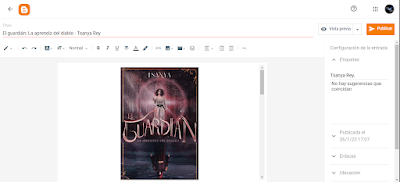
Si tienes un Blog con Blogger, te habrás dado cuenta de que cuando pones el enlace a uno de tus post en Twitter, en la publicación sólo ves eso, el enlace. Sólo es necesario dar una vuelta por Twitter para ver que los enlaces de otros blogs tienen una pequeña previsualización en forma de imagen. En esta entrada os mostraré cómo hacerlo de manera sencilla. Paso 1 Escribe la entrada con normalidad. Paso 2 Cambia el modo de edición ala vista en HTML. La entrada ahora se ve así: Os recomiendo ir hasta el final de vuestra entrada antes de ir al siguiente paso. Paso 3 Crear el código de la previsualización. Si no eres un experto en programación, tranquilo, hay páginas online donde te crea el código para que puedas copiarlo y pegarlo en la entrada. En este caso, yo voy a utilizar Web code tools . En title ponéis el título de la entrada. En site ponéis vuestro usuario de Twitter (os recomiendo usar el que tengáis dedicado a vuestro blog, pero si no es el caso podéis usar el vuestro). En ...